How To Use RGB(A) Values and HEX Colour Codes in CSS
Specifying Colours in CSS
Introduction
Specifying colour property with some strange combination of figures can be confusing if you are new to Cascading Style Sheet(CSS). When I started learning CSS, I would always prefer to just specify colour names as the value for my colour property. For example;
.body {
color: grey;
}
By using colour names, the ignorant me would pat myself for being wise enough to escape the craziness of calculating just to get a colour of red.
I realized how I've made a fool of myself when I could no longer relate to many colour names like; mocassin, chartreuse, peru, sienna etc. When I also realized that browsers support only 147 colour names I knew there must be other ways to go beyond the boundary of 147 colour names.
This article will however explain explicitly how to use HEX codes and RGB(A) values to specify your colours in CSS. It will also expose you to the advantages of using them and helpful resources that will make working with colours easy will be provided.
Colour as a CSS property
The use of colour improves the outlook of web pages.
Since CSS is mainly for styling web pages, it provided a property called {
color:
} which can be used to add desired colours to style the body, texts, borders etc of your web pages.
Specifying Colours in CSS
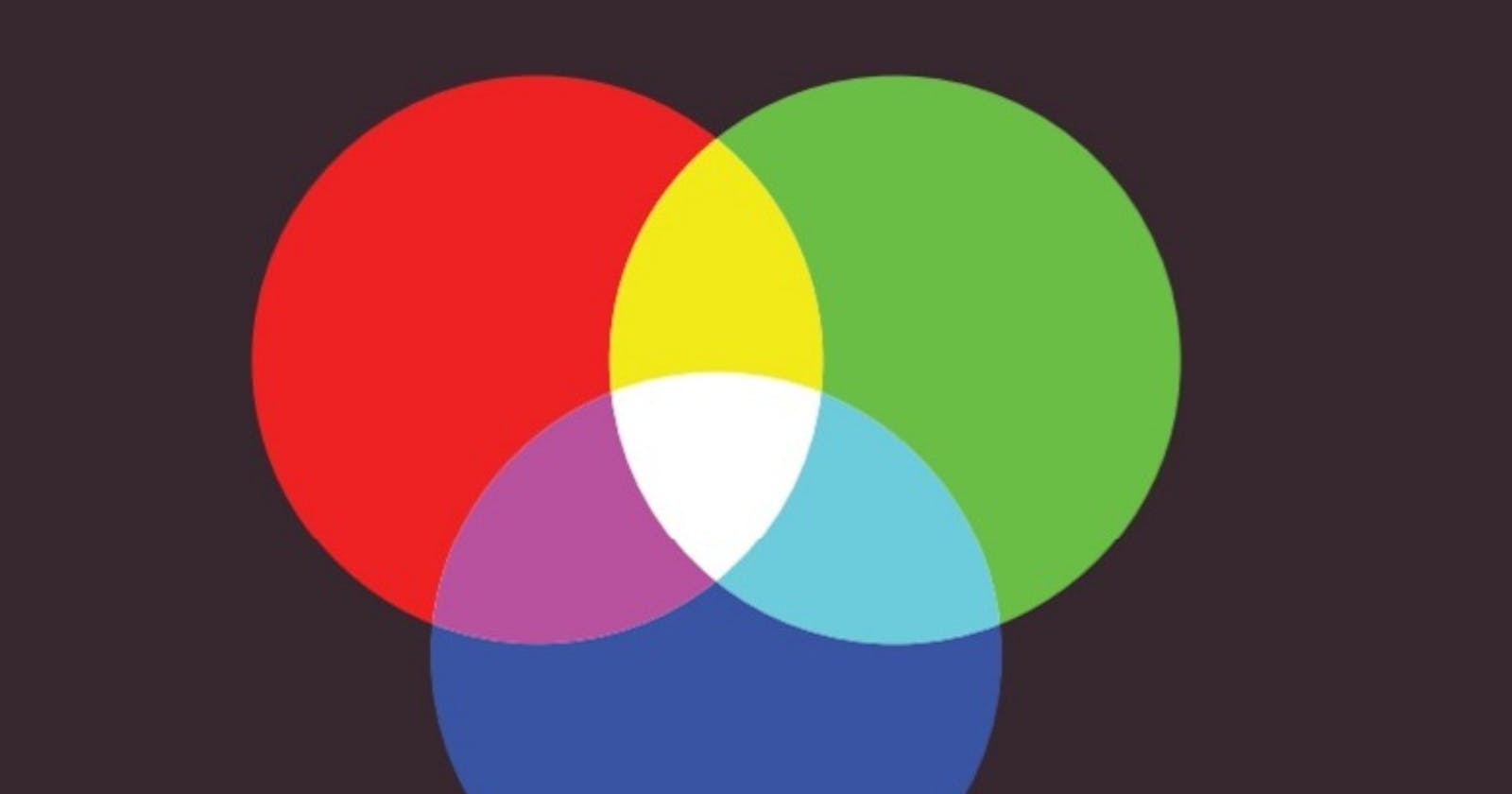
It is very important to know that all colours that appear on computer screens are produced by combining or mixing a certain amount of red, blue and green. The understanding of this will make specifying colours in CSS easy.
The value of {
color:
} property can be specified in three(3) different ways which are;
- RGB(A) values
- HEX codes
- Colour names
RGB values
RGB value is represented as RGB(red, green, blue) in CSS. Values for red, green, and blue are given as numbers between 0 and 255 within the bracket.
Always ensure to arrange the colours accordingly. The amount for blue colour should come first, followed by the amount for green colour then followed by the amount for blue colour.
Let's produce grey colour using RGB colour values
.body {
color: RGB(128,128,128);
}
Analysis of grey colour using RGB
The RGB calculation for the grey colour above shows that 128 amounts of red, 128 amounts of green and 128 amounts of blue will be needed to produce the grey colour.
Let's produce turquoise colour using RGB;
.body {
color: RGB(64,224,208);
}
The RGB calculation for the turquoise colour above shows that 64 amounts of red, 224 amounts of green and 208 amounts of blue will be needed to produce the turquoise colour.
RGBA values
RGBA value is represented as rgba(red, green, blue, alpha) in CSS. The formula is the same with RGB values but the difference is in the addition of alpha which is used to express and control the opacity as well as the transparency of a colour.
The range for setting the opacity of colour lies between 0.0 to 1.0.
Let's play with grey colour to practice rgba values;
.h1 {
color: rgba(64,224,208, 0.0);
}
.h1 {
color: rgba(64,224,208, 0.5);
}
.h1 {
color: rgba(64,224,208, 1.0);
}
When you practice with the above example In your code editor you will notice that the outcome for the colour with the value of 0.0 came out fully transparent while the one with the value of 1.0 came out fully opaque.
HEX codes
Hex codes are a way of representing values for red, green, and blue in hexadecimal code.
It is made up of six-digit codes which represent the amount of red, green and blue in a color, and it is also prefixed by the # sign. For example #rrggbb
Hexadecimal numbers with the combination of 0-9 and A-F are used to represent a colour in CSS.
Let's produce turquoise colour using the HEX colour code
.body {
color: #40E0D0;
}
Analysis of turquoise colour using HEX codes
Value of red, green, and blue is represented by the alpha-numeric hexadecimal numbers of 40, E0, and D0 respectively.
Both RGB(A) and HEX codes open you to an unlimited choice of colours. They also give you the liberty of manipulating colours by mixing colours to get your desired type of colour. While HEX is easy to remember and typed out, rgb(a) goes further to give room for opacity and transparency in CSS.
Conclusion
To save yourself the stress of having to rack yourself up for colour values you can always make use of online colour pickers such as; coolors, colorpicker etc to combine, organize and get your color values.
I hope you found this article useful. Please share your views in the comment section. Thank you for reading!
Stay around and connect with me on Twitter @JoyPaces